स्क्रॉलिंग बनाएं CSS3
स्क्रॉलिंग बहुत सी जगह बचा सकती है, और CSS3 में बहुत ही नाजुक ढंग से संभाला जा सकता है, सीएसएस स्प्राइट्स छवि और कुछ गणित की शक्ति के साथ, हम नीचे इस छवि को घूर्णन बैनर में बदल देंगे।
CSS
<style type="text/css">/*Sprite Backgrounds*/.smFbk64{background-position: 0px -0px}.smTwi64{background-position:-66px -0px}.smGoo64{background-position:-132px -0px}.smLin64{background-position:-198px -0px}.sm64{width:64px;height:64px;display:inline-block;overflow:hidden;background-image: url('https://www.claytabase.co.uk/Academy/Learning-Web-Design/Using-CSS/Create-Scrolling-CSS/SocialMedia_64.png');background-repeat:no-repeat;}.rnd50{border-radius:50%}/*Moving Parts*/.parentDiv{width:64px;height:64px;overflow:hidden;margin:auto}.followDiv{width:320px;height:64px;position:relative;animation:followDivSlide ease infinite 10s;-webkit-animation:followDivSlide ease infinite 10s;-moz-animation:followDivSlide ease infinite 10s;-webkit-animation-fill-mode:forwards;-moz-animation-fill-mode:forwards;animation-fill-mode:forwards;}@keyframes followDivSlide{from{left:0px;}15%{left:0px;}25%{left:-64px;}40%{left:-64px;}50%{left:-128px;}65%{left:-128px;}75%{left:-192px;}90%{left:-192px;}to{left:-256px;}}@-webkit-keyframes followDivSlide{from{left:0px;}15%{left:0px;}25%{left:-64px;}40%{left:-64px;}50%{left:-128px;}65%{left:-128px;}75%{left:-192px;}90%{left:-192px;}to{left:-256px;}}@-moz-keyframes followDivSlide{from{left:0px;}15%{left:0px;}25%{left:-64px;}40%{left:-64px;}50%{left:-128px;}65%{left:-128px;}75%{left:-192px;}90%{left:-192px;}to{left:-256px;}}</style>/*HTML*/<div class="parentDiv"><div class="followDiv"><a class="sm64 rnd50 smFbk64" href="https://www.facebook.com/Claytabase"></a><a class="sm64 rnd50 smTwi64" href="https://twitter.com/claytabase"></a><a class="sm64 rnd50 smGoo64" href="https://plus.google.com/+ClaytabaseCoUk"></a><a class="sm64 rnd50 smLin64" href="https://www.linkedin.com/company/claytabase-ltd"></a><a class="sm64 rnd50 smFbk64" href="https://www.facebook.com/Claytabase"></a></div></div>द स्प्राइट
छवि 8x64 चौड़ी और 8x64 उच्च छवियों को 658px चौड़ी और 196px ऊँची छवि के रूप में संयोजित करती है, हम इस समय केवल पहली 4 छवियों में रुचि रखते हैं।
हम शॉर्टहैंड बैकग्राउंड प्रॉपर्टी का उपयोग करके उनमें से प्रत्येक के लिए 4 CSS क्लासेस बनाते हैं।
जैसा कि आप देख सकते हैं कि छवि में प्रत्येक छवि के बीच 2px का स्थान है, इसलिए हम इसे स्थिति में जोड़ते हैं, -68px आदि।
हम सभी वस्तुओं का उपयोग करने के लिए 2 सामान्य वर्ग भी चुन सकते हैं, वे सीमा त्रिज्या और प्रत्येक आइटम का आकार निर्धारित करते हैं।
हम सभी वस्तुओं का उपयोग करने के लिए 2 सामान्य वर्ग भी चुन सकते हैं, वे सीमा त्रिज्या और प्रत्येक आइटम का आकार निर्धारित करते हैं।
बर्तन
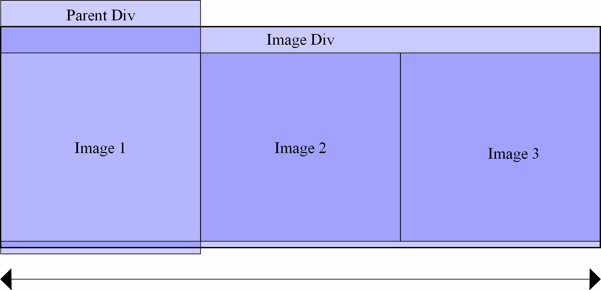
यह एक साधारण डिव है, जो बिल्कुल वैसी ही चौड़ाई और ऊंचाई (64x64) है जैसा कि ऊपर परिभाषित इमेज में है, हम बाकी बच्चे को छिपाने के लिए ओवरफ्लो को छुपाने के लिए सेट करते हैं।
पैरेंट डिव उदाहरण
बच्चा/बच्चे
यह दूसरा डिव है जिसे CSS में मूव किया जाता है। हम ऊंचाई को 64px पर सेट करते हैं, लेकिन इस बार चौड़ाई 64px * 4 होनी चाहिए जिससे हमें कुल 256px मिले।
इस उदाहरण में हम फेसबुक और लिंक्ड इन के बीच अचानक झटके को रोकने के लिए पहले स्प्राइट को अंत में दिखाना चाहते हैं, इसलिए चौड़ाई को 320px पर समायोजित करें।
एनीमेशन

हमारा एनिमेशन तब डिव को 0px, -64px, -128px, -192px और -256px की स्थिति में ले जाता है ताकि आंदोलन के दौरान किसी भी बिंदु पर केवल एक आइटम दिखाई दे। एक उदाहरण के लिए नीचे देखें, बिना अतिप्रवाह के, और दाईं ओर एक उदाहरण के लिए कि स्थिति प्रत्येक तत्व को कैसे स्थानांतरित करती है।