डोम नेविगेशन हेल्पर्स
जावास्क्रिप्ट में HTML DOM ट्री को नेविगेट करने के लिए उपयोग किए जाने वाले कार्यों का चयन
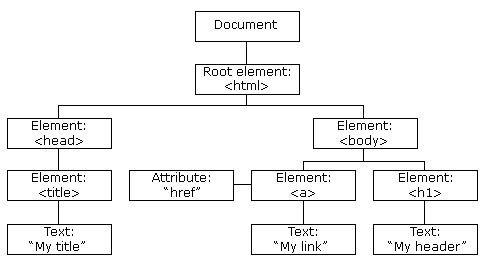
डोम ट्री उदाहरण (w3schools वेबसाइट के माध्यम से छवि)

नोड ट्री में नोड्स का एक दूसरे से पदानुक्रमित संबंध होता है। रिश्तों का वर्णन करने के लिए माता-पिता, बच्चे और भाई-बहन शब्द का उपयोग किया जाता है।
हमारे कार्यों को हमारी सामग्री प्रबंधन प्रणाली के लिए आसान नेविगेशन को ध्यान में रखकर बनाया गया था। हमने जिन समस्याओं का सामना किया, वे थे कि विभिन्न ब्राउज़र तत्वों के बीच रिक्त स्थान को कैसे संभालते हैं, और कुछ मामलों में फ़ायरफ़ॉक्स HTML को फिर से प्रारूपित करता है। समय के साथ और उपयोगी कार्यों के साथ हम इसमें जोड़ सकते हैं।
DOM ट्री के आसपास W3C वेबसाइट पर अधिक जानकारी है।
JavaScript
function nextElSibling(el) {if (el.nextSibling)do { el = el.nextSibling } while (el && el.nodeType !== 1);return el;}function prevElSibling(el) {if (el.previousSibling)do { el = el.previousSibling } while (el && el.nodeType !== 1);return el;}function upElSibling(el) {do { el = el.parentNode; } while (el && el.nodeType !== 9 && el.nodeType !== 1);return el;}function upElSiblingA(el) {try {if (el.tagName.toLowerCase() === "a") { return el; }do { el = el.parentNode; } while (el && el.nodeType !== 9 && el.tagName.toLowerCase() !== "a");return el;}catch (err) {return el;}}function upElSiblingClass(el, elclass) {try {if (el.classList.contains(elclass) === true) {return el;}do { el = el.parentNode; } while (el && el.nodeType !== 9 && el.classList.contains(elclass) === false);return el;}catch (err) {return null;}}function countElSibling(el) {var i = 1;while ((el = el.previousElementSibling) != null)++i;return i;}function countElSiblingClass(el, cl) {var i = 0;while ((el = el.previousElementSibling) != null) { if (el.className == cl) ++i };return i;}क्या करते है वो
हमने चार सबसे अधिक उपयोग की जाने वाली वस्तुओं को जोड़कर शुरू किया है।
- nextElSibling और prevElSibling का उपयोग विशुद्ध रूप से अगले और पिछले तत्वों पर नेविगेट करने के लिए किया जाता है, किसी भी सफेद-स्थान से बचने के लिए जो बीच में हो सकता है।
- upElSibling पेटेंट आइटम फिर से प्राप्त करें व्हाइट-स्पेस छोड़ दें
- upElSiblingA पैरेंट हाइपरलिंक तत्व के लिए नोड्स के माध्यम से खोज करता है। यह मुख्य रूप से हमारे टेक्स्ट एडिटर के लिए इस्तेमाल किया गया था।
- countElSibling और countElSiblingClass अपने माता-पिता के भीतर तत्व की स्थिति लौटाते हैं, एक एक निश्चित वर्ग नाम की वस्तुओं के लिए एक फिल्टर के साथ।