सोशल मीडिया इमेज सेट करना
अपना ब्रांड सेट करना
ब्रांडिंग को कई तरीकों से सेट किया जा सकता है, वेब पर सबसे अधिक दिखाई देने वाला वह होता है जो आपके विज़िटर सामग्री साझा करते समय देखते हैं। अधिकांश बड़ी कंपनियों ने इसे आउटसोर्स किया है, लेकिन यदि आप कुछ सरल नियमों का पालन करते हैं तो स्वयं करना इतना मुश्किल नहीं है।
हम कुछ सामान्य क्षेत्रों की जांच करने जा रहे हैं:
- शेयरिंग
- हैडर/बैनर
- प्रोफाइल/लोगो
जब हमारी सामग्री साझा की जाती है, तो हम आपको डिफ़ॉल्ट देने के लिए सिस्टम मेनू में सेट की गई निम्न छवि का उपयोग करते हैं, और फिर पृष्ठ के आधार पर पृष्ठ पर समायोजित किया जा सकता है।

जैसा कि आप देख सकते हैं कि यह काफी बड़ी इमेज है, और इसका कारण यह है कि यह हाई डेफिनिशन मोबाइल डिवाइस पर बेहतर दिखती है। हमारे मामले में हम एक डिफ़ॉल्ट छवि का उपयोग करते हैं जो हमारे लोगो का एक गद्देदार संस्करण है।
शेयरिंग
आप अपने आइटम को कैसे देखना चाहते हैं, इस पर निर्भर दो विकल्प हैं, और दोनों का प्रभावी ढंग से उपयोग किया जा सकता है, लेकिन यह सभी प्लेटफार्मों पर समान दृष्टिकोण का उपयोग करके सबसे प्रभावी है।
पूरी छवि
एक बड़ी छवि जो आपके पोस्ट या ट्वीट की पूरी चौड़ाई को मापती है।
यहां एक हैक है जहां आप सभी प्लेटफार्मों पर एक ही छवि का उपयोग कर सकते हैं। अपनी छवि को 1200px चौड़ा और फिर 675px लंबा बनाने के लिए बनाएं, जिसमें लगभग 25px के ऊपर और नीचे का क्षेत्र शामिल है जिसे स्वीकार्य रूप से क्रॉप किया जा सकता है।
स्क्वायर थंबनेल
अधिकांश उस छवि को स्केल करते हैं जो एक वर्ग थंबनेल में उनके मानदंडों को पूरा नहीं करती है। यह पूरी तरह से व्यवहार्य विकल्प हो सकता है, इसलिए इसे चुनने के लिए बस एक वर्ग छवि को अपने डिफ़ॉल्ट के रूप में सेट करें। हमारे पास यह हमारे लोगो के साथ थोड़ी देर के लिए हमारी सेटिंग के रूप में था।
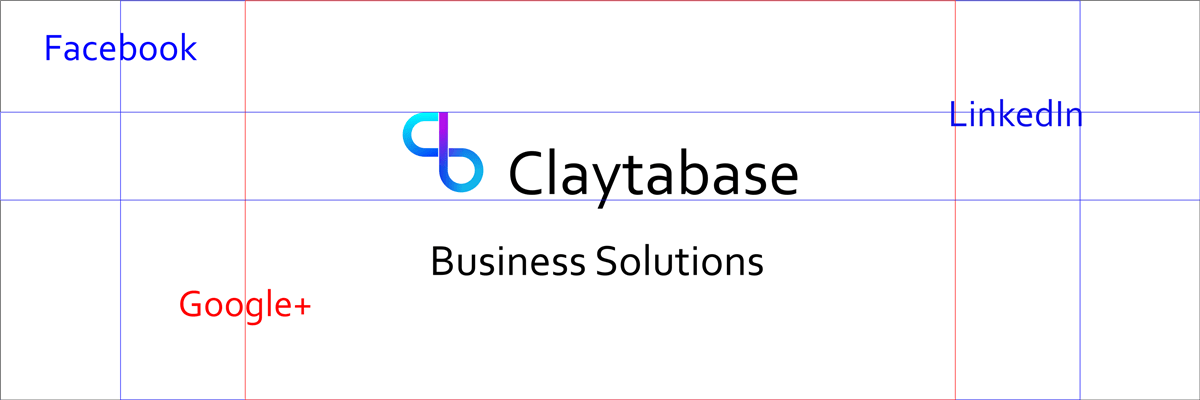
फेसबुक और लिंक्डइन
पूरी छवि
Facebook पर पूर्ण छवि रेंडरिंग के लिए, आपको 1200px चौड़ी x 630px लंबी छवि चाहिए।
थंबनेल
उस मानदंड को पूरा नहीं करने वाली छवियां ऐसी दिखती हैं जैसे वे थंबनेल में क्रॉप हो गई हों, इसलिए सुनिश्चित करें कि यह चौकोर है।
Ousia का उपयोग करना और आगे पढ़ना
सोशल मीडिया मेनू में, उस छवि का URL जोड़ें जिसे आप सोशल मीडिया छवि में प्रदर्शित करना चाहते हैं
फेसबुक विनिर्देश: सर्वोत्तम अभ्यास
हमें वास्तविक विशिष्टताओं वाला लिंक्डइन पृष्ठ नहीं मिला, लेकिन वे इस सहायता पृष्ठ पर हैं
ट्विटर
पूरी छवि
ट्विटर एक ऐसी छवि मांगता है जो 1200px चौड़ी और 675px लंबी हो, और एक मेटा टैग जोड़ा जाए।
थंबनेल
फेसबुक के साथ, अन्य छवियों को एक वर्ग थंबनेल के रूप में प्रस्तुत किया जाता है
Ousia का उपयोग करना और आगे पढ़ना
सोशल मीडिया मेनू में, उस छवि का URL जोड़ें जिसे आप सोशल मीडिया छवि विकल्प में प्रदर्शित करना चाहते हैं, और Twitter:Card विकल्प में सारांश_लार्ज_इमेज जोड़ें।
उनके पूर्ण विवरण यहां देखें: कार्ड के साथ ट्वीट्स को ऑप्टिमाइज़ करें
गूगल +
पूरी छवि
400px से अधिक चौड़ा और कम से कम 5.2:1 (लगभग 155px) का पक्षानुपात।
थंबनेल
ऐसा लगता है कि अन्य छवियों को थंबनेल के रूप में प्रस्तुत किया गया है, इसलिए उन्हें चौकोर बनाएं।
Ousia का उपयोग करना और आगे पढ़ना
सोशल मीडिया मेनू में, उस छवि का URL जोड़ें जिसे आप सोशल मीडिया छवि विकल्प में प्रदर्शित करना चाहते हैं।
Googles विनिर्देश यहां देखे जा सकते हैं: आलेख प्रतिपादन
बैनर आकार
हमने Google+ के लिए डिज़ाइन किया है और हमारी ट्विटर छवि के आकार तक पैड किया है। एक बार जब हमारे पास वह पैमाना था तो हमने 3000px की छवि के आकार को 1000px से दोगुना कर दिया।
फेसबुक
चौड़ाई 820px, ऊँचाई 340px। सुनिश्चित करें कि नीचे के 75 पिक्सेल या तो बिना किसी प्रभाव के काटे जा सकते हैं
लिंक्डइन
लिंक्ड इन यूज़ वाइड इमेज, जैसे कि न्यूनतम आकार 1536पीएक्स लंबा और 768पीएक्स चौड़ा है, हालांकि फिर आपको स्थिति बदलनी होगी। जिस लिफाफा में टेक्स्ट डालना है वह बहुत छोटा है जिससे इसे स्थिति में रखना मुश्किल हो जाता है, आदर्श रूप से वे खुद को दूसरों के अनुरूप ला सकते हैं।
ट्विटर
वे अनुशंसा करते हैं कि 1500px चौड़ा x 500px लंबा हो। हमने इसे बाकी के आधार के रूप में इस्तेमाल किया है।
गूगल +
प्रवाह के साथ जाने लगता है, ट्विटर छवि अच्छी तरह से फिट है। आदर्श आकार 1080px गुणा 608px बताया गया है।

प्रोफ़ाइल फोटो
अपने बैनर की तरह, ट्विटर के लिए डिज़ाइन करना सबसे अच्छा है, इसलिए कम से कम 400px की एक चौकोर छवि बनाएं।
फेसबुक
प्रोफ़ाइल चित्र वर्गाकार हैं और उन्हें कम से कम 180px के आयामों के साथ अपलोड करने की आवश्यकता है, उपयोग की गई किसी भी छवि को अपलोड करते समय क्रॉप किया जा सकता है।
लिंक्डइन
प्रोफ़ाइल फिर से चौकोर, 300px अनुशंसित।
ट्विटर
ट्विटर 400px अनुशंसित।
गूगल +
फिर से वर्गाकार, 270px अनुशंसित।
सोशल मीडिया मेटा डेटा
अगले लेख में, हम देखते हैं कि सोशल मीडिया प्लेटफॉर्म को किस तरह की छवि प्रदर्शित करनी है।